On June 14, 2018, I presented at the Wagtail Space USA 2018 conference in Philadelphia the process the DevTeam went through that led us to choosing Wagtail CMS as one of the tools for us to use at the Center for Teaching and Learning (CTL). This post is based on that talk. You can also download the slide here, in PDF format. The summary of Wagtail Space event is also posted on CompilED.
We the DevTeam at the CTL continuously research and evaluate existing and new software for possible uses in developing educational technologies at Columbia University. In building tools and digital environments for classrooms and online learning, our approach is grounded in the CTL’s mission, which is to support and promote the practice and culture of teaching and learning.
Our projects always begin with an educational hypothesis, one that imagines ways that software or digital tools can promote learner-centered objectives. We help faculty in supporting the tools they choose, and also explore the frontiers of educational technologies that engages students towards better scholarship. Our research can also lead us to create novel solutions for these pedagogical goals.
We work closely with the faculty to understand the learner-centered objectives within the projects, and from there, we use the goals as the primary basis of the user stories. Based on the sets of user stories, we recommend the best approach to adopt. These are three of the most common approaches we have proposed to the faculty clients:
Our primary framework at CTL is Python-based Django and it works very well in our development of custom web-based applications. However, Django admin UI is not quite a CMS UI that can be used easily by content managers and providers.
The need for a CMS
For the projects that fall under “static website” or “hybrid solution”, faculty clients work closely with us, as primary content providers, and would be editing and managing the content independently. Many are non-developers, and have a range of experience with many content management systems. Popular CMS frameworks like Drupal and WordPress have WYSIWYG text editing tool, a lightweight word processing tool, and offer ways to upload and manage media content effectively. Django admin UI lacks these features. We are mindful of these requirements from the content developers, and at the same time, we developers have our own set of features we would like to see in a particular technology.
Criteria for CMS
We came up with a list of combined criteria, and compared/contrasted a few CMS frameworks for Django written in Python (Django-CMS, Wagtail), and other known frameworks (static website generator Hugo, CampusPress–WordPress for education, Drupal).
The criteria are:
- How much control do we have in shaping and implementing the data model, code, templates, content?
- Does the CMS allow versioning of all the code and content? Can we rollback?
- Does the UI for CMS have WYSIWYG editor? Can content of all types be managed through the web interface? Is it easy to use?
- Can the framework be integrated with Columbia University CAS Authentication. How vulnerable are the frameworks?
- Can we integrate the framework into CTL configurations and workflow (CI, Github, code reviews)
</td>
</tr>
</tfoot>
Django CMS and Wagtail are the two CMS frameworks that met all of our combined requirements. So, we compared each against a set of developer-centric criteria:
- Can the CMS exist with other applications in a Django project?
- How flexible is the framework? Can the data model, and the CMS model be extended?
- How simple is it to implement, and to use?
- Is the CMS UI device agnostic (responsive)?
- Can we integrate a search engine?
- What is the extent of support and documentation? How active is the community around the CMS framework?
- How easy is it to learn to use the CMS framework?
We chose Wagtail CMS
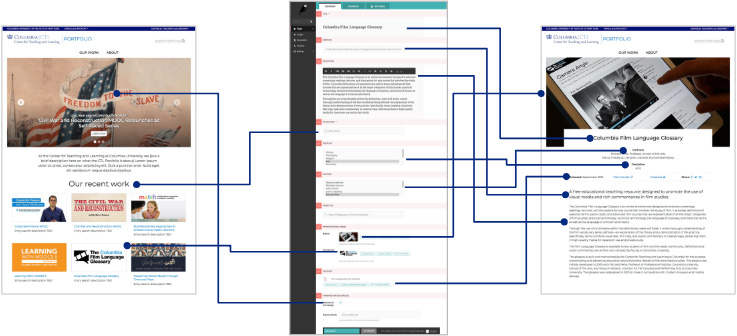
Wagtail meets many, if not, all of the aforementioned criteria for what we want from a CMS frameworks. We were persuaded to experiment with Wagtail CMS on the forthcoming CTL Portfolio project to see how well it works in a collaborative environment. The team—developer, designer, and client (content managers)—worked together to draft out user stories, design the website’s UI, and developed the data model for the site. The CMS was implemented according to the model, and here is an overall look of how the CMS mapped out to the website’s interface.

We are pleased with Wagtail CMS in this project. Some of our (additional) shared reasons are:
- Wagtail’s flexible and extendable framework lends itself to product design. The designer and the client are not constrained by the CMS to shape the UX for the product website.
- The client, who is also the content manager/editor, can work with the developer to design a CMS UI that fits the editor’s needs, instead of trying to adjust the needs into an inflexible CMS.
- Wagtail provides ample space for the team members to be creative in designing an intuitive CMS UI that works for everyone.
Some considerations with Wagtail
- Wagtail’s base CMS functionality is minimal. Thus, to reach a full set-up, a team will need some time to design and implement a data model. Still, time investment in the beginning will yield a very good CMS further in the design process.
- A Django-Wagtail project requires a developer to begin, and to maintain in the long run.
- Everything on a site made with Wagtail is defined in the data model. Therefore, additional features, or tweaks will require some thought and development time.
At the CTL, we’re working on identifying future projects that can be built with Wagtail, and we are looking forward to trying out the additional features that Wagtail has to offer (StreamField, migration, searching). We’re also looking forward to contributing back to the Wagtail development community by sharing our experience and best practices.
Printed from: https://compiled.ctl.columbia.edu/articles/choosing-wagtail/

